
Shelf Clock
prusaprinters
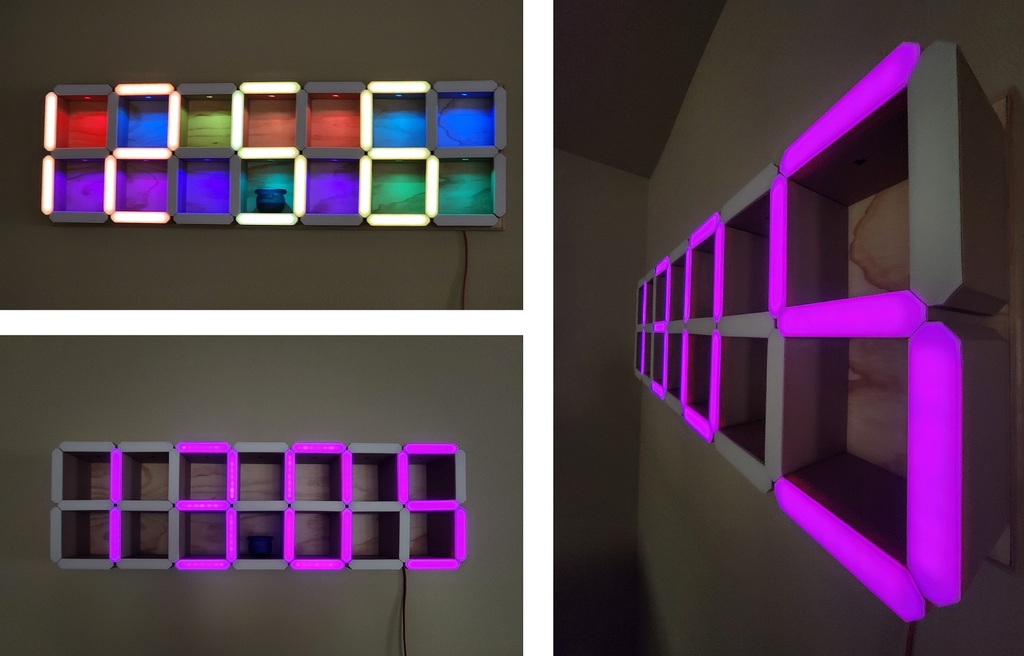
<p>This is a clock I made for my daughter that is a remix from an idea I saw on Youtube once (<a href="https://www.youtube.com/c/DIYMachines/videos">https://www.youtube.com/c/DIYMachines/videos</a>).</p> <p>My code here resembles nothing of what the idea was based on.</p> <p>(original code at <a href="https://github.com/DIY-Machines/DigitalClockSmartShelving">https://github.com/DIY-Machines/DigitalClockSmartShelving</a>)</p> <p>A lot of feature ideas came from <a href="https://github.com/helpquick/7-Segment-WiFi-Clock">https://github.com/helpquick/7-Segment-WiFi-Clock</a></p> <p>It's also a visual audio meter. <a href="https://www.youtube.com/watch?v=hknXNxCtM_E">https://www.youtube.com/watch?v=hknXNxCtM_E</a></p> <p>It has lots of features, those include:</p> <p>Clock Mode</p> <p>Date Mode</p> <p>Temperature Mode</p> <p>Humidity Mode</p> <p>Various Lightshow Modes (like Snake and Matrix displays)</p> <p>Various Music Visualizer Modes</p> <p>A Scoreboard</p> <p>A Count-down Timer</p> <p>A Count-up Timer</p> <p>New Years Mode</p> <p>Text Scroller</p> <p>Web Interface.</p> <p>It uses the following hardware:</p> <p>LOLIN32 featherboard (ESP-WROOM-32)</p> <p>DS3231 AT24C32 IIC RTC Clock Module</p> <p>DHT11 Temperature Sensor</p> <p>Photosensitive Resistance Sensor</p> <p>SparkFun Sound Detector</p> <p>BTF-LIGHTING WS2812B RGB 5050SMD (271 of them)</p> <p>I made tons of settings, and the ability to save them as presets in NVS.</p> <p>Because it uses soooo much NVS space for Preferences and AutoConnect I had to create a newer partition scheme for the ESP32 that moves the NVS to just before SPIFFS and then takes away some space (this was easier then trying to get it to boot the App from a different memory location (other than 0x10000) after extending the original NVS size. I included the cvs and text for it in parttition-info.txt</p> <p>Note: I don't write C code nor do I write Javascript or CSS for that matter, but if there's something I want to do I can usually kludge something together by using the infinite examples made by much smarter people out there. This is not my code as much as it is me researching and mixing 50 examples together, none of it is written efficiently or well. I use global variables everywhere, I don't release memory, or even initialize variables correctly. I know enough to know that I don't do any of it correctly. I just keep hacking on it until it works, and just barely most times. If you like this code and actually know what you are doing, please feel free to remake it the right way. If you can show me the places I really made bad mistakes feel free to show me the correct way and I'll try to fix it.</p> <p>It's close to 7000 lines long with all the web page code included, so cut an amateur with no training some slack. :)</p> <p>I included the modified STLs I used to make mine, basically smaller versions of DIY-Machines version and more of them and I added separate diffusers instead of his multi-filament versions, so that they can be printed on my smaller single-color 3D printer (210x210mm). The 3D versions I made using TinkerCAD are here: <a href="https://www.tinkercad.com/things/fyxXr27PCph">https://www.tinkercad.com/things/fyxXr27PCph</a></p> <p>My shelf sleeves are printed in bamboo PLA, this stuff clogs continuously so if you can live without it being real wood, it will save you a bunch of trouble.</p> <p>The LED diffusers are printed in white PLA.</p> <p>The scaffolding is printed in whatever PLA I had laying around.</p> <p>Print the following number of each:</p> <p>37 - Lid-diffuser.STL</p> <p>37 - LED Mount.STL</p> <p>36 - Scaffolding.STL</p> <p>1 - Scaffolding - Arduino Housing.STL</p> <p>10 - Sleeve1-Bottom & Sides.STL</p> <p>7 - Sleeve2-Top with Light.STL</p> <p>12 - Sleeve3-Vertical Middle.STL</p> <p>7 - Sleeve4-Middle with Light.STL</p> <p>1 - Sleeve5-For Ardunio.STL or Sleeve5-For Ardunio with Mic-hole.STL</p> <p>1 - Back-Cover.STL</p> <p>1 - Back-Cover-plug.STL</p> <p>1 - Arduino-Mount Insert.STL</p> <p>1 - Corner Stand-off Legs.STL</p> <p>Printing this will take forever, something like 300+ hours, so make sure it is really what you want to spend the next month doing.</p> <p>Assembly instructions:</p> <p>Print all of the pieces.</p> <p>Cut the LEDs into strips of 7 LEDs.</p> <p>Tin all 6 leads on each strip (this will make your life a lot easier later).</p> <p>Mount the scaffolding elements to a board of some sort (I made a WIP template, use at your own risk). Don't forget to keep the indent for the drop lights pointing down.</p> <p>Glue the LED mounting strip to the scaffolding with hot-glue or super glue.</p> <p>Mount the LED strip to the mounting strip with hot glue or super glue.</p> <p>Wire the LED strips to each other as outlined in the LEDs.png in the diagrams.zip file, making note to connect the 5V to 5V and GND to GND, and keep the arrow on the strip flowing in the right direction when connecting the Data from strip to strip.</p> <p>I would maybe add in extra runs of 5V and GND to each segment to stop the voltage drop, voltage drop will present as a dimming the further out you go until the last LED is yellow when everything is supposed to be white.</p> <p>Assemble the circuit as best you can to fit in the top-right most segment, I did it, you can too, or split them between segments if you have to, but don't forget to route the wires correctly through the wire paths so your sleeve will seat all the way.</p> <p>Drill a hole out the back, mount the wire cover.</p> <p>Mount the stand-off feet.</p> <p>Mount the French cleat used to hang it on the wall.</p> <p>You should see the Autoconnect first run as it's own Ad-Hoc device in your phone's wifi connections, you will use this to setup the initial wireless settings (joining it to your wifi).</p> <p>If your router is nice and allows MDNS, you should be able to reach the ESP32 at <a href="http://shelfclock">http://shelfclock</a> after the AutoConnect setup and a reboot otherwise you will need to figure out what IP it's being assigned on your own.</p> <p>The distance the LED diffusers (printed at 100% infill) are away from the LEDs mostly fixes the hotspots from the LEDs. The trade off is that you will get bleed through on the shelfs, so if you look at the image with 9 smaller images in it, it shows my solution to the bleed through problem, black spray paint (but only about an inch down). I made a jig out of cardboard so that I could paint 37 of them without too much trouble. I cut out a tight opening so that a shelf sleeve can just go through out of some cardboard, and then I put blue painters tape over the hole (and over the edge of the sleeve) and with a very sharp razor-knife I remove the inside of the tape leaving just the edge, then I spray paint them (making sure to cover the droplight holes too to prevent overspray from the inside out). I was able to get about 3 or 4 uses of each tape cover before it started to transfer to the sleeve and I had to cut out another one. I tried a bunch of stuff first, like 3M metal duct tape, and in the end mat black spray paint was the easiest.</p> <p>Programming the ESP32 is outside the scope of these instructions, but you can figure it out, I have included the custom csv for the partition and the needed lines for the other parts, just do some research.</p> <p>I used Arduino IDE 1.89, and the libraries and versions listed in the image file libraries.png in the file diagrams.zip.</p> <p>But remember, you will need to create a new version of the ESP32 that has a different type of partition (I included the needed files and settings, default_nvs.csv & partition-info.txt).</p> <p>First add the build environment "<a href="https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json">https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json</a>" and libraries, then modify the "C:\Users\username\AppData\Local\Arduino15\packages\esp32\hardware\esp32\1.0.6\boards.txt file" and put the csv file in the location in partitions.txt, restart IDE, select the new board "ESP32 Dev Module", select the new partition scheme "Default (512KB NVS) (1.3MB APP/1.0MB SPIFFS)", compile and the upload the code, then push the data files with ESP32 Sketch Data upload.</p> <p>It's been a while but the "ESP32 Sketch Data upload" is also an add-in to IDE you will need to install, ESP32FS I think.</p> <p>Links to places I know I used code examples from: <a href="https://github.com/DIY-Machines/DigitalClockSmartShelving">https://github.com/DIY-Machines/DigitalClockSmartShelving</a> <a href="https://github.com/helpquick/7-Segment-WiFi-Clock">https://github.com/helpquick/7-Segment-WiFi-Clock</a> <a href="https://github.com/FastLED/FastLED/wiki/Overview">https://github.com/FastLED/FastLED/wiki/Overview</a> <a href="https://github.com/mattncsu/FastLED_examples">https://github.com/mattncsu/FastLED_examples</a> <a href="http://84.107.155.75/forum/index.php?action=view&id=300">http://84.107.155.75/forum/index.php?action=view&id=300</a> (all the RTTL songs)</p> <p>I uploaded my poorly written code "ShelfClock-github.zip" here: (updated, but use at your own risk) <a href="https://github.com/MacGyverr/ShelfClock">https://github.com/MacGyverr/ShelfClock</a></p> <p>Its code is going to confuse people because I have fake segments for the scrolling and I basically "remap" the LEDs to accomplish different views and display modes. (notice that there are really only 4 complete segments, to make it display 7 full segments would take about 100 LEDs more and make it look weird)</p> <p>I uploaded videos of it here. <a href="https://www.youtube.com/watch?v=FABxgoq68Fs&list=PLkV6jp60iXvjmrqkrMTHSjlMShLybMzkE">https://www.youtube.com/watch?v=FABxgoq68Fs&list=PLkV6jp60iXvjmrqkrMTHSjlMShLybMzkE</a></p> Category: Decor
With this file you will be able to print Shelf Clock with your 3D printer. Click on the button and save the file on your computer to work, edit or customize your design. You can also find more 3D designs for printers on Shelf Clock.
