
Reflection Tealight
thingiverse
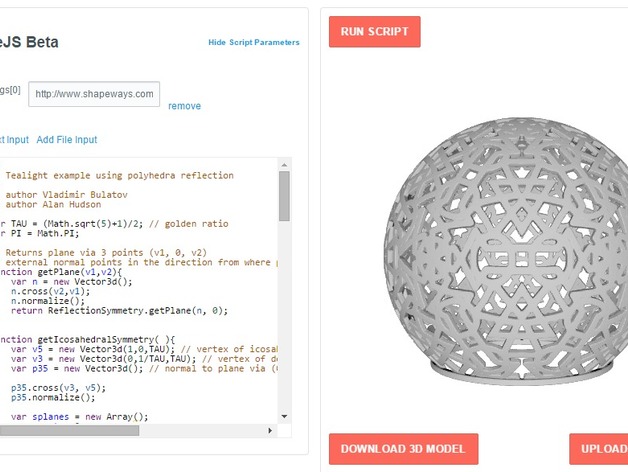
This is a teapot created with ShapeJS. Sized to accept standard LED lights. The code takes an image and tilts it around a sphere to make interesting patterns. Instructions Go to shapejs.shapeways.com and use this code. It takes one file parameter which is the image to tilt around the sphere. // // Teapot example using polyhedra reflection // // author Vladimir Bulatov // author Alan Hudson // var TAU = (Math.sqrt(5)+1)/2; // golden ratio var PI = Math.PI; // Returns plane via 3 points (v1, v2, v3) function getPlane(v1,v2,v3){ var n = new Vector3d(); n.cross(v2,v3); n.normalize(); return ReflectionSymmetry.getPlane(n, 0); } function getOctahedralSymmetry( ){ var v6 = new Vector3d(1,0,-TAU); // vertex of octahedron var p46 = new Vector3d(); // normal to plane via (0, v2, v6) p46.cross(v6,v2); p46.normalize(); var spplanes = new Array(); var count = 0; spplanes[count++] = new ReflectionSymmetry.getPlane(new Vector3d(-1,0,0), 0.); spplanes[count++] = new ReflectionSymmetry.getPlane(new Vector3d(0,-1,0), 0.); spplanes[count++] = new ReflectionSymmetry.getPlane(p46, 0.); return new ReflectionSymmetry(spplanes); } function getSphereTilt(fixedRadius, tiltAmount, offset){ var center = fixedRadius*fixedRadius/tiltAmount; var radius = Math.sqrt(center*center + fixedRadius*fixedRadius); var cp = new CompositeTransform(); cp.add(new PlaneReflection(new Vector3d(0,0,-1), new Vector3d(0,0,-offset))); cp.add(new SphereInversion(new Vector3d(0,0,-center + offset), radius)); return cp; } function getImage(radius, thickness, path){ var voxelSize = 0.2*MM; var image = new DataTransformer(); image.setSource(path); return image; } // Create a hole for the tea light to be placed through function getLightHole(hole,outside) { var cyl = new Cylinder(new Vector3d(0,0,-outside), new Vector3d(0,0,-hole)); return cyl; } // Create a rim around the light hole function getRim(hole,radius,thickness){ var cr = hole + thickness; // Calculate intersection location of cylinder with sphere var loc = radius - (radius - Math.sqrt(radius * radius - cr * cr)) + thickness; var outer = new Cylinder(new Vector3d(0,loc,0), new Vector3d(0,loc+thickness,0), hole + thickness); var inner = new Cylinder(new Vector3d(0,loc,0), new Vector3d(0,loc+thickness,0), hole); var rim = new Subtraction(outer,inner); return rim; } function main(arg){ var radius = 31.1*MM; var thickness = 1.0*MM; var voxelSize = 0.2*MM; var a = -radius - 2*thickness; var path = arg[0]; var image = getImage(radius,thickness, path); var reflectedImage = new Union(); reflectedImage.add(image); reflectedImage.setTransform(getOctahedralSymmetry()); var subtract = new Subtraction(reflectedImage, getLightHole(20*MM,a)); var rim = getRim(20*MM,radius,1.25*MM); var teapot = new Union(subtract, rim); var maker = new GridMaker(); maker.setSource(teapot); var dest = createGrid(-a,-a,a,a,-a,-a,voxelSize); maker.makeGrid(dest); return dest; }
With this file you will be able to print Reflection Tealight with your 3D printer. Click on the button and save the file on your computer to work, edit or customize your design. You can also find more 3D designs for printers on Reflection Tealight.
