
Customizable Spotify Code Keyring or Tag
prusaprinters
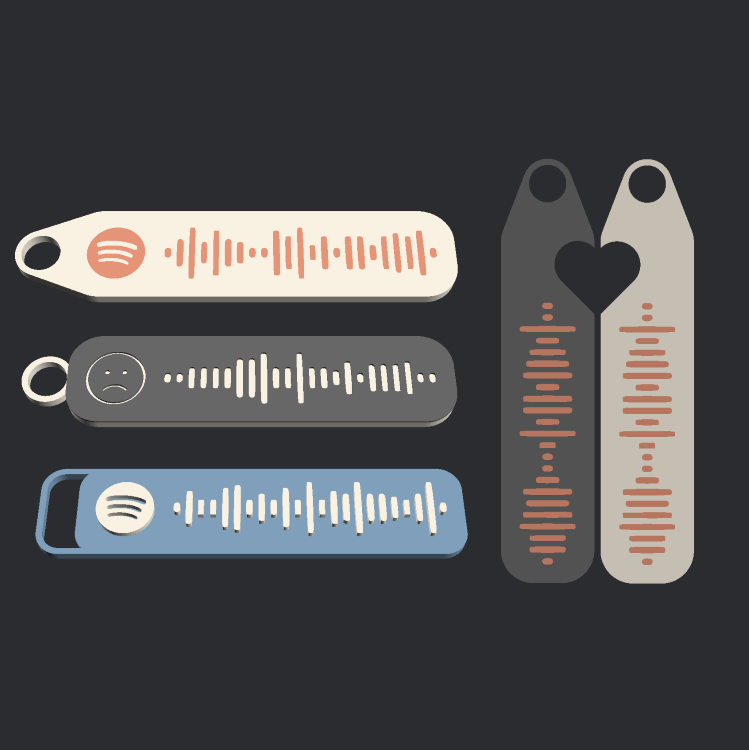
<figure class="image"><img src="https://cdn.thingiverse.com/assets/66/44/a8/78/0e/Preview_02.gif"></figure><h3>Features:</h3><ul><li>Easy to customize</li><li>Change the sizes</li><li>Multiple frame options</li><li>Change the icon</li><li>Use text instead of a code (useful for double sided prints)</li><li>Multi-color export (layer-change or inlay)</li></ul><p>Notes:</p><p>I've also included the heart cutout template if you just want to use another program to add the code/some text.</p><p>The SVG file and the example STL files are obviously Rick Rolls if that's what you're here for :)<br>I've also uploaded a .zip file with more types</p><figure class="image"><img src="https://cdn.thingiverse.com/assets/89/20/31/f3/17/Spotify.gif"></figure><p>Corner & Border options:</p><figure class="image"><img src="https://cdn.thingiverse.com/assets/0f/6b/df/ef/c7/New1_Custom.png"></figure><p>Optimize by line size:</p><figure class="image"><img src="https://cdn.thingiverse.com/assets/f9/e2/eb/c3/1b/Spotify_Optimize_Small.png"></figure><h3> </h3><h3>How to Customize</h3><h4>Create the Spotify Code</h4><ul><li>Go to here - <a href="https://www.spotifycodes.com/#create">https://www.spotifycodes.com/#create</a></li><li>Enter your Spotify URL and then click download (use the default settings)<ul><li>You can right-click songs, artists, playlists, etc and go to Share > Copy Link To Playlist</li></ul></li></ul><h4>Convert the downloaded JPEG file to an SVG</h4><ul><li>Go to this site - <a href="https://convertio.co/jpeg-svg/">https://convertio.co/jpeg-svg/</a></li><li>Drag the JPEG file into the window</li><li>Click Convert. When it's finished, click download</li></ul><p>I'm aware you can download the code as a SVG file from the first site, but this will not be formatted properly for our uses.</p><p><i>Tip: Click the images to see a larger view</i></p><figure class="image"><img src="https://cdn.thingiverse.com/assets/fe/59/15/c3/74/Get_SVG.gif"></figure><h4> </h4><h4>Customize with OpenSCAD</h4><ol><li>Download OpenSCAD from here and install it - <a href="https://openscad.org/downloads.html">https://openscad.org/downloads.html</a></li><li>Put the downloaded SVG file in the same folder as the .SCAD file from this page</li><li>Double-click the .SCAD file to open it</li><li>Click <strong>Window</strong>, then <strong>untick Hide Customizer</strong><br><i>Optional:</i> Click <strong>Window</strong>, then <strong>tick Hide Editor</strong></li><li>Customize the settings. After changing a setting, you may need to click outside the text box to apply the change.<ul><li>Enter the SVG file name in the Basic settings tab or rename the file to <i>Code.svg</i></li></ul></li><li>Click <strong>Design</strong> > <strong>Render</strong> and wait for the design to render</li><li>Click <strong>File</strong> > <strong>Export</strong> > <strong>Export to STL</strong></li><li>Save the file</li></ol><p>Note: If you want to inlay the code/icon, you'll need to export and save both 'Multi-Color Preview' and 'Multi-Color Code' under Basic Settings.</p><figure class="image"><img src="https://cdn.thingiverse.com/assets/7b/ad/db/29/00/Edit_in_OpenSCAD.gif"></figure><figure class="image"><img src="https://cdn.thingiverse.com/assets/03/94/27/e4/21/Enter_Code.png"></figure><h4> </h4><h4>How to use a custom icon</h4><p>I suggest downloading icons from here - <a href="https://iconmonstr.com/">https://iconmonstr.com/</a></p><ul><li>Put the downloaded SVG file in the same folder as the .SCAD file</li><li>Type the filename into the customizer</li><li>Select the Custom Logo Option</li><li>You may need to change the file scale setting</li></ul><figure class="image"><img src="https://cdn.thingiverse.com/assets/29/de/cf/36/37/Smile.png"></figure><h4> </h4><h4>Notes</h4><p>If you want to print a double sided tag, you can set <strong>Base Height</strong> to 0 and export the second side. Then just flip this over in the slicer</p><p>If you want a different color for the logo and code, you can enable <strong>Custom Logo</strong> and leave the <strong>Custom Logo File</strong> field empty. Then to get the logo, use text and just enter a space.</p><p>You can rotate the Heart Hole keyring option using the custom logo rotation settings</p><ul><li>If you want to rotate or invert the Spotify logo, use custom logo and one of these<ul><li><a href="https://iconmonstr.com/spotify-1-svg/">Standard (for rotating)</a></li><li><a href="https://iconmonstr.com/spotify-4-svg/">Inverted</a></li></ul></li></ul><figure class="image"><img src="https://cdn.thingiverse.com/assets/cc/bd/aa/78/c1/Logo_Invert.png"></figure>
With this file you will be able to print Customizable Spotify Code Keyring or Tag with your 3D printer. Click on the button and save the file on your computer to work, edit or customize your design. You can also find more 3D designs for printers on Customizable Spotify Code Keyring or Tag.
