lizard 5e 3d models
7526 3d models found related to lizard 5e.
thingiverse
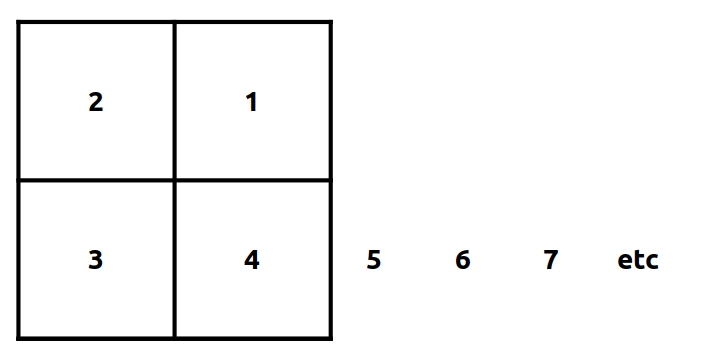
Consider this 'top down' diagram:  Each 'square' is numbered 1-4. One player stands in each square, the player in Square 1 is the king/queen. If you have...

thingiverse
https://cdn.thingiverse.com/assets/ba/1d/4b/d8/7d/featured_preview_IMG_20200413_182145.jpg https://cdn.thingiverse.com/assets/01/d6/5e/04/dc/featured_preview_IMG_20200425_001210.jpg Enjoy printing and flying, and don't forget to share your...

prusaprinters
... This one was sprayed with a chrome (silver realy) spray paint and then hand painted.... some glitter in the expoy sealer really added some shine to it. ...(although it's hard to photograph)</strong></p> </p></p></p> Category: Sport & Outdoors

thingiverse
http://www.thingiverse.com/apps/customizer/run?thing_id=53235 Instructions Using the following options: crankExtraH = 10 baseFrequC0 = 25.3516 GENERATE_MID_GEAR = 2 epsilonCSG = 1.0 E_PLA = 8240000 MusicCylinderNameDepth = 0.9...

cults3d
(https://cdn.thingiverse.com/assets/94/5e/d1/13/41/codeandmake.com_Cup_Holder_Phone_and_Tablet_Stand_v1.0_OpenSCAD_logo_cjpeg_dssim-srcw.jpg) Use the visual aids to check the position of your device. For the best stability, the center of your device...

myminifactory
... and presupported version. This product contains the following parts: 80mm Base Body Legs Cleaver Arm DnD 5E Datasheet Get a 40% discount on this model by joining my Patreon! You can also order physical copies at my shop on Only-games! ...

cults3d
The move of this robot was inspired by that of a lizard. Each servo controls a leg, and a fifth one the torso. In every step, two diagonal legs (for example the right front leg with the left rear leg) start raised and the other two down, the torso...

prusaprinters
You could use other boards, like Arduino, and supply source if you want.I have to thank Edmar Prado, who help me to restore this post, after being erased, I think, by accident by my fault.The move of this robot was inspired by that of a lizard. Each...

thingiverse
...

thingiverse
...

thingiverse
...

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
...

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
...

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
...

thingiverse
...

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
...

thingiverse
... <font size="+1"><sup> Like</sup></font> button** and turn that heart red <img src="https://cdn.thingiverse.com/site/assets/like-button-liked.svg">.

thingiverse
To achieve the wow effect, you need to place an LED strip on the back of the decor. My some other things: <a title="Cap.Am. ...Wall Decor"...

thingiverse
If you want to download all the files in one click, click here. My some other things: <a title="Cap.Am. ...Wall Decor"...

thingiverse
To achieve the wow effect, you need to place an LED strip on the back of the decor. My some other things: <a title="Cap.Am. ...Wall Decor"...
